Major You can now integrate Elastic Path Commerce Cloud with Advanced Commerce (GrapheneHC) using the Integrations Hub in Commerce Manager. This means you can synchronize Elastic Path Commerce Cloud data such as products, prices, images, categories, custom attributes and variations with your Advanced Commerce (GrapheneHC) storefront, giving you advanced searching and merchandising capabilities. See Integrating with Advanced Commerce (GrapheneHC).
Elastic Path Changelog
Keep up with changes to Elastic Path services by subscribing to our RSS Feed, Atom Feed, or JSON FeedBulk assign products to nodes, PayPal Express Checkout
Minor In Elastic Path Commerce Manager, on the Products page, the Assign to Nodes option is available only when you select appropriate products. For more information, see Assigning Products to Multiple Nodes.
Minor For PayPal Express Checkout, you can now see:
Line item details such as item name, SKU, price, quantity, and taxes corresponding to your payment request.
Order-level details such taxes, order total, and discounts corresponding to your payment request.
For more information, see Implement PayPal Express Checkout
Integrations Hub - Fluent Commerce integration
Major You can now use Elastic Path Commerce Manager to integrate with Fluent Commerce. For more information, see Integrating with Fluent Commerce
And - Or conditions available for Promotions
Major
Added and/or conditions on nodes and attributes to be included and excluded from a promotion. For more information, see:
Create X for Amount Discount Promotion
We have also added
and/orconditions on nodes and attributes to be excluded from a promotion for Cart Fixed Discount Promotion and Cart Percent Discount Promotion.
Integrations Hub schedule catalog publish
Major You can now use the Elastic Path Commerce Cloud Catalog Publisher in the Integrations Hub in Commerce Manager to publish many Elastic Path Commerce Cloud store catalogs in one publish operation. See Elastic Path Commerce Cloud Catalog Publisher.
Imports, Salsify, Pimberly, Curated Products
Major You can now use the Elastic Path Commerce Cloud Store Node Import in the Integrations Hub in Commerce Manager to import node data from one Elastic Path Commerce Cloud store to another. See Elastic Path Commerce Cloud Node Import.
Major You can now use the Elastic Path Commerce Cloud Store Price Import in the Integrations Hub in Commerce Manager to import price data from one Elastic Path Commerce Cloud store to another. See Elastic Path Commerce Cloud Price Import.
Major You can curate your products in your nodes product lists. Product curation allows you to promote specific products within each of your hierarchies, enabling you to create unique product collections in your storefront.
You can add a curated_products attribute to the body of a update a hierarchy node request.
You can use the get node products endpoint to retrieve a list of curated products.
You can then display your curated products in your catalogs using the following catalog endpoints:
- Get a node in your latest catalog release.
- Get a node in a catalog.
- Get all nodes in your latest catalog release.
- Get all nodes in a catalog.
- Get node children in your latest catalog release.
- Get node children in a catalog.
Major You can now use Salsify in the Integrations Hub in Commerce Manager to synchronize catalog data such as products, price, images, and categories between Elastic Path Commerce Cloud and Salsify. See Salsify Integration.
Major You can now use Pimberly in the Integrations Hub in Commerce Manager to synchronize catalog data such as products, price, images, and categories from Pimberly to Elastic Path Commerce Cloud. See Pimberly Integration.
Bulk delete tax items, capture payment after authorization, inventory bug fix
Major Added new endpoints to Bulk add tax items to cart and delete tax items from cart. For more information, see Bulk Add Tax Items to Cart and Bulk Delete Tax Items from Cart.
Minor You can now manually capture a transaction after a previously authorized payment. For more information, see Capture a transaction.
Minor Fixed a bug where a product's inventory could be deallocated multiple times if an error occurred when a payment method is added, a payment is confirmed, or an order is cancelled, and if one product's inventory deallocation is failed.
Minor Performance improvements on checkout related to consuming promotions.
Bulk dissociate products from hierarchies
Major Commerce Manager: You can dissociate products from multiple hierarchies and their nodes. For more information, see Dissociating products from multiple nodes.
Legacy keys removal
Major We will remove all legacy keys on April 17, 2023. The legacy keys used at least once from March 1 to March 31, 2023, will be seamlessly migrated to a corresponding Application key. The migrated keys will appear on the System > Application Keys page in Commerce Manager. Therefore, you do not have to take any action at this time.
Minor SQS supports a maximum message size of 256KiB. For larger events, product attribute details are removed from the payload. For more information, see Configure SQS Events.
Commerce Manager: Export products, view custom inputs in orders
Major Commerce Manager: You can now export products on the Products page to build the .csv file containing the product entries. For more information, see Export PXM Products in Commerce Manager
Minor Commerce Manager: On the Order details page, you can now view custom inputs when adding custom items to the cart. This is useful, for example, when you open an order to see all the custom inputs for an order item. For more information about custom inputs, see Add Custom Item to Cart.
Performance imporvements for bundles
Minor To improve performance and usability of bundles, a new limit means that you cannot have more than 1500 options in a bundle. See PXM Bundles Overview.
Integrations Hub: Amazon Cognito, Onport added
Major You can now integrate Elastic Path Commerce Cloud with Amazon Cognito using the Integrations Hub in Commerce Manager. This allows you to offer your customers or business users Single Sign-on (SSO) using Amazon Cognito credentials instead of Elastic Path Commerce Cloud credentials. See Integrating with Amazon Cognito.
Major You can now integrate Elastic Path Commerce Cloud with Onport using the Integrations Hub in Commerce Manager. Integrating Onport with Elastic Path Commerce Cloud means you can enable support for marketplace and dropship vendor models in Elastic Path Commerce Cloud. See Integrating with Onport.
Commerce Manager: see node assignment on product page, bundle sales pricing extended
Minor Commerce Manager: You can now see the nodes that products belong to in Products. For more information, see Overview.
Minor In Commerce Manager, when configuring pricing for a product, a new Bundle Sales Prices table shows you if this product has any sales prices across any of the bundles that the product belongs to. For more information, see Configuring Product Price.
Integrations Hub store configurator, Dissociate products from multiple hierarchies-nodes
Major You can now use the Elastic Path Commerce Cloud Store Configuration Orchestrator utility in the Integrations Hub in Commerce Manager to export and/or import resources from one Elastic Path Commerce Cloud store to another. This is useful if, for example, you want to copy a configuration from a store in a development environment to a store in a production environment. See Elastic Path Commerce Cloud Store Configuration Orchestrator.
Major Commerce Manager: You can dissociate products from multiple hierarchies and their nodes. For more information, see Dissociating products from multiple nodes.
New endpoint to retrieve application key
Minor Added a new endpoint to retrieve information about a specific application key. For more information, see Get an Application Key.
Integrations Hub - support for product import
Major You can now use the Elastic Path Commerce Cloud Store Product Import in the Integrations Hub in Commerce Manager to import product data from one Elastic Path Commerce Cloud store to another. See Elastic Path Commerce Cloud Product Import.
Studio Release 163 | January 17, 2023
Overview
A small release of mostly bug fixes.
Banner Features
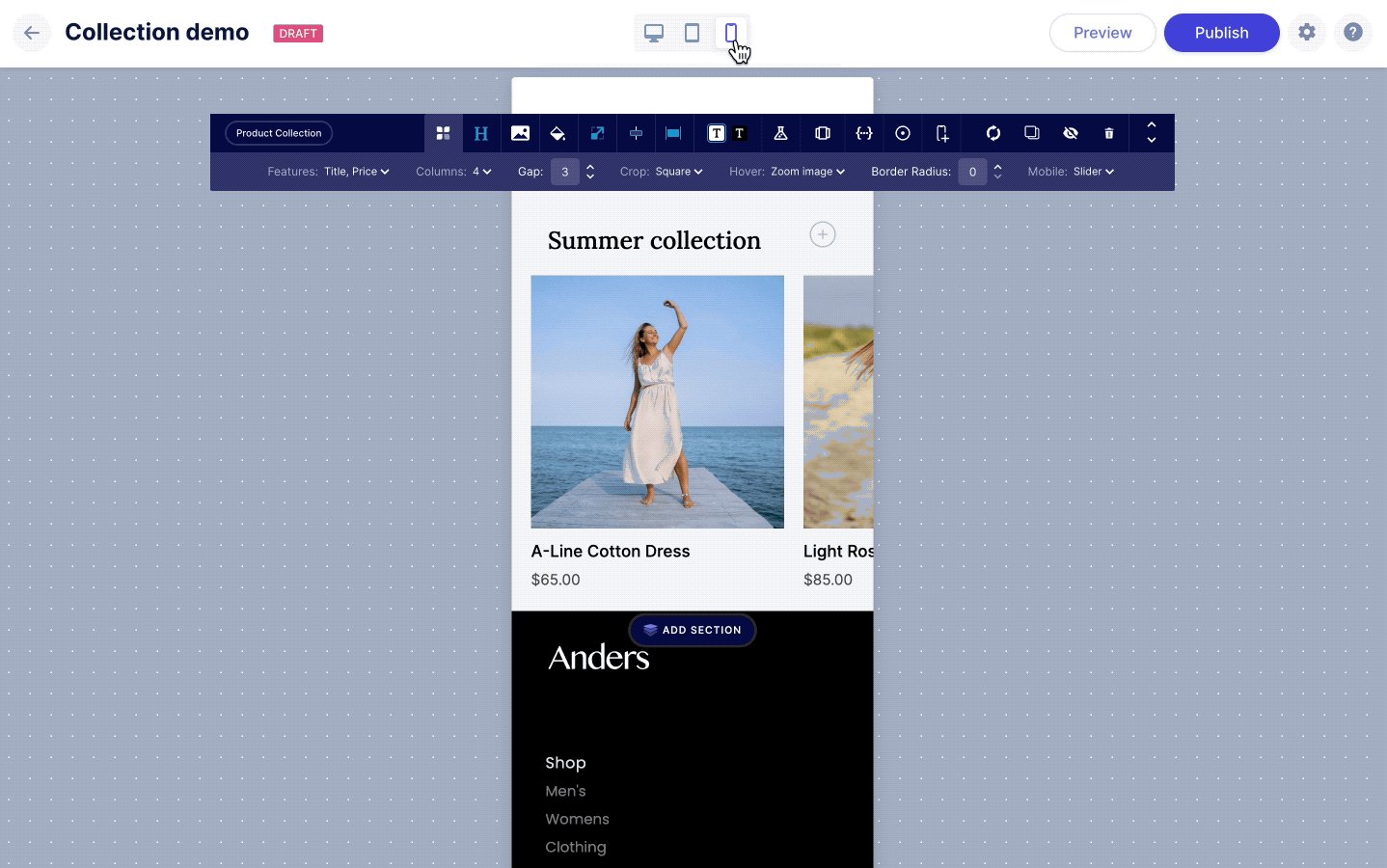
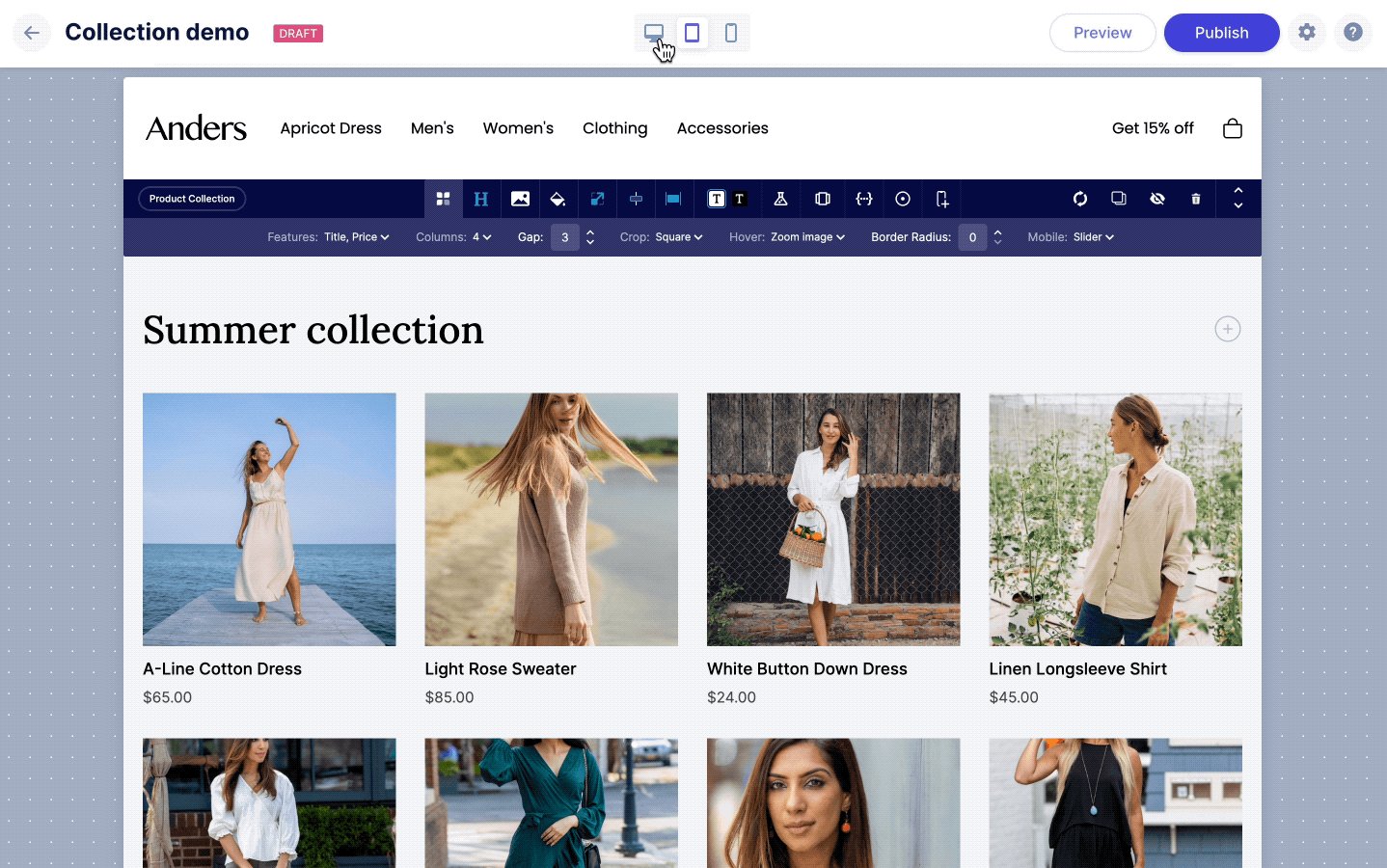
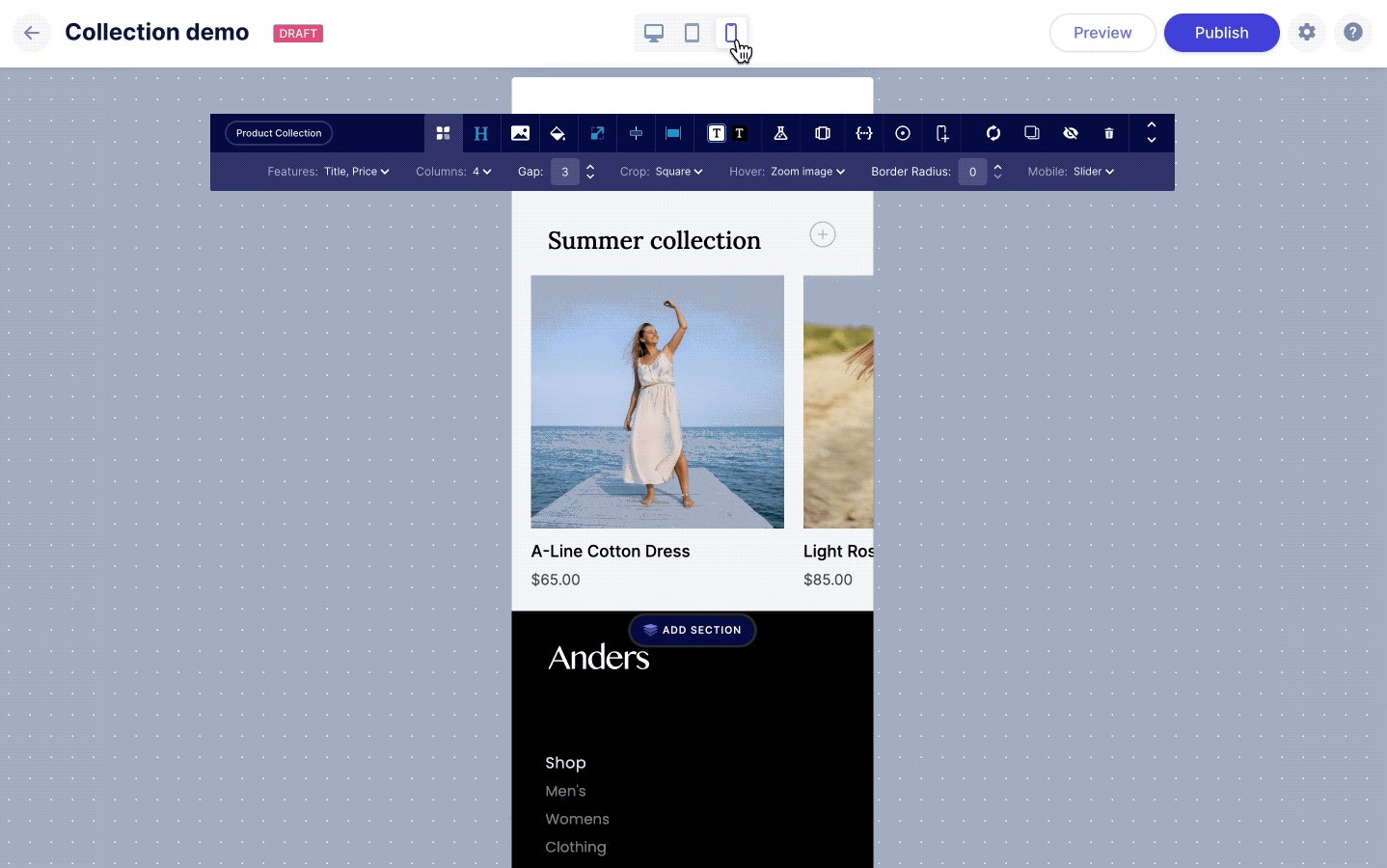
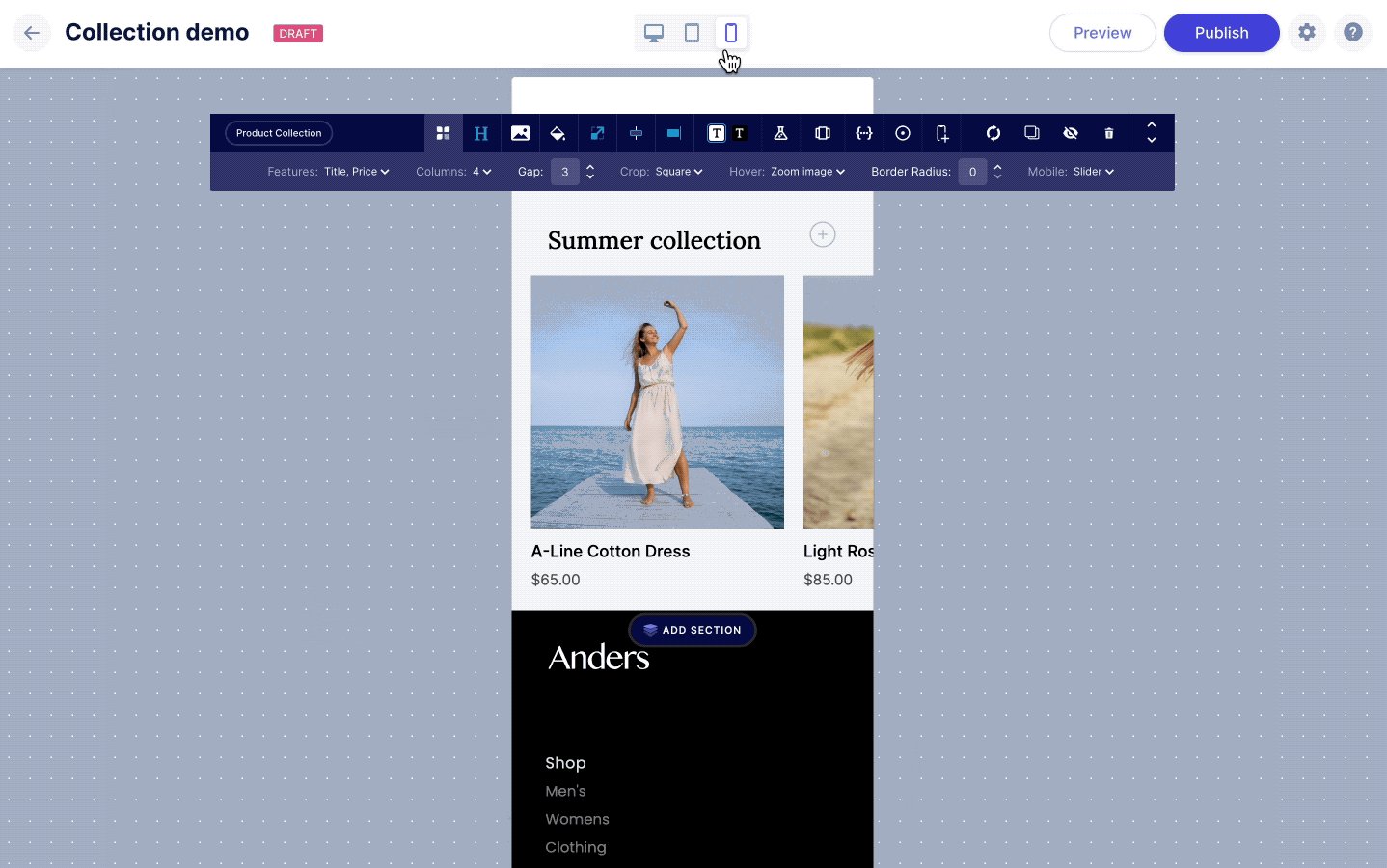
Mobile editing updates
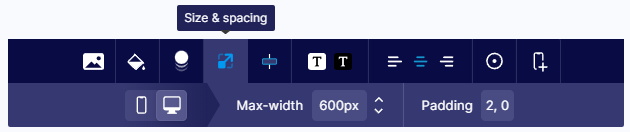
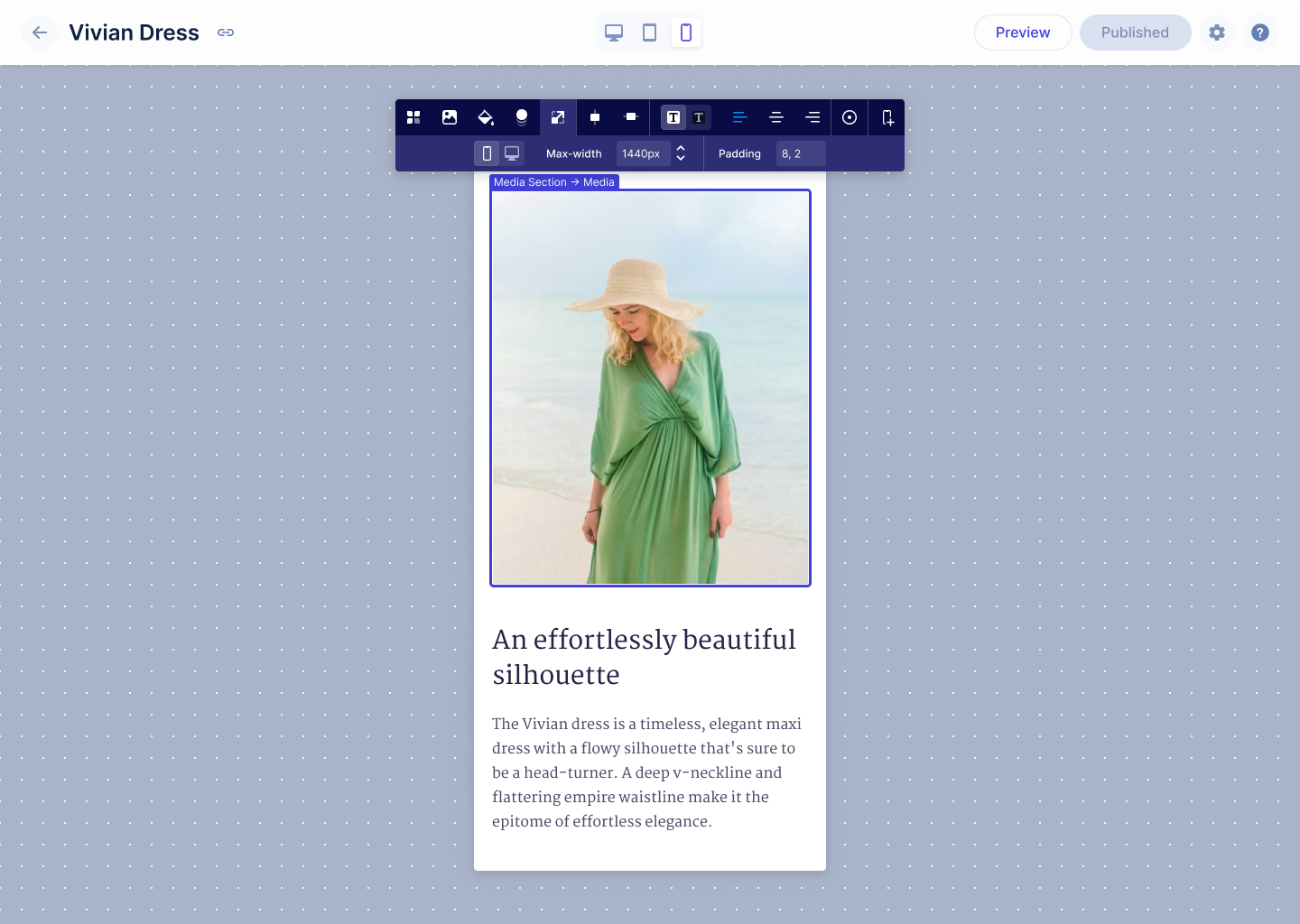
Two updates here! The first, when you hide a section on a specific viewport it will no longer show on that viewport. Secondly, we removed the desktop/mobile toggle from Size & spacing. To edit mobile padding or desktop padding, you'll now need to use the device toggle in the top of the editor.
Below is what this option used to look like. You'll no longer find this option in any toolbar.

Stripe integration deprecation
With Release 162 we removed subscription-based content gating, and with this deprecation of our Stripe integrations is complete. You'll no longer find the Stripe integration in Settings > Integrations.
Complete List of Resolved Items
Mobile Editing & Preview
- Tweak - Adjusted device-specific sections so they aren't visible in viewports other than the one that is defined.
- Tweak - Remove device selector from "Size & spacing" setting
- Bug - Fixed an issue where child header links would be cut off on mobile if there were a lot of them.
- Bug - Fixed an issue where scrollbars would appear in places where they weren't supposed to.
- Bug - Fixed an issue where there would sometimes be overlapping scrollbars in the editor.
- Bug - Addressed an edge case where the toolbar of the first section could be inaccessible to users if their landing page had no header.
Product Collections
- Bug - Fixed an issue where "Add to Cart" text wrapped to two lines
Better Lighthouse Scores
- Bug - Fixed an issue where the font "Inter" was being loaded into all sites.
Integrations
- Tweak - Removed Stripe integration from all accounts
Misc. Bugs
- Bug - Fixed a slight alignment issue for left-aligned actions.
- Bug - Fixed an article content alignment issue. Article contents are once-again centered on the page.
- Bug - Fixed an issue with button text hover state on rendered pages.
Commerce Manager order filtering
Minor Commerce Manager: When filtering your orders in Store > Orders, you can now see that the Exact toggle is always ON by default. For more information about filtering orders, see Filtering Orders.
Build rules for variation builder, discounts on order details
Minor
If you specified build_rules for a product, when using Get all products or Get a product endpoints, the variations attribute now lists the variation option IDs that you specified to include when building your child products. If no build_rules are specified, all the variation and variation options available for a product are displayed. If a product does not have any variations, then the variations attribute is not displayed. See Build Child Products Using Variations.
Minor Commerce Manager: We have made some improvements on how discounts are displayed on the Order details page. Additionally, a new Discounts field is now available on the Order details page to see the total discounts applied to the order. For more information, see Order details page in Elastic Path Commerce Cloud Commerce Manager.
December 19, 2022
Major When duplicating hierarchies using Duplicate a Hierarchy endpoint, you can now use the include_products attribute to specify whether you want products associated with the nodes in an existing hierarchy to be associated with the nodes in the duplicated hierarchy. This is useful because you do not have to re-associate all your products with the duplicated hierarchy. For more information, see Duplicate a Hierarchy.
Studio Release 151 | September 19, 2022
Overview
This release was a move back to our weekly release cadence and included a some UI improvements and bug fixes.
Banner Features
Back to Shopify Button
Previously we didn't have an easy way for our users to easily get back to Shopify from Unstack. The addition of this button fixes this and provides an easy way for them to return to Shopify when they might need to.

Complete List of Resolved Items
- Feature - Added "Back to Shopify" button
- Tweak - Updated page title in editor to use "New Page" as a placeholder when there was no title defined.
- Tweak - Several changes to some internal biz-ops tooling
- Bug - Fixed an issue where the header of the contact details screen wasn't aligned properly.
- Bug - Fixed a Firefox compatibility issue when trying to click "Manage Pages" from our embedded app.
- Bug - Fixed several formatting issues that arose when exporting an XML
- Bug - Removed Stripe conditions from the conditional content dropdown in Shopify accounts
- Bug - Fixed issue where a box toolbar would become inaccessibly after removing a background image
- Bug - Fixed an issue where videos added to the "Media Gallery" component would have a large white space between them.
- Bug - Fixed an issue with page version history
- Bug - Fixed an issue where the header cart icon would sometimes sit right against the edge of the viewport
- Bug - Fixed an issue where sidebar buttons were comically big.
- Bug - Fixed an issue where some components weren't available through Blog > Layout
Studio Release 161 | December 19, 2022
Overview
One of our larger releases. Lots of bug fixes and a handful of small tweaks.
Banner Features
Mobile editing is now available!
Previously access to this tool was limited to a select group of users, but now anyone can use it to quickly preview or edit pages on mobile. We have more improvements in the works here, most notably the ability to customize images and settings on mobile, but this first version is a huge step towards making our platform a serious contender for eCommerce. According to Gartner, mobile accounts for 65% of all traffic on eCommerce sites.

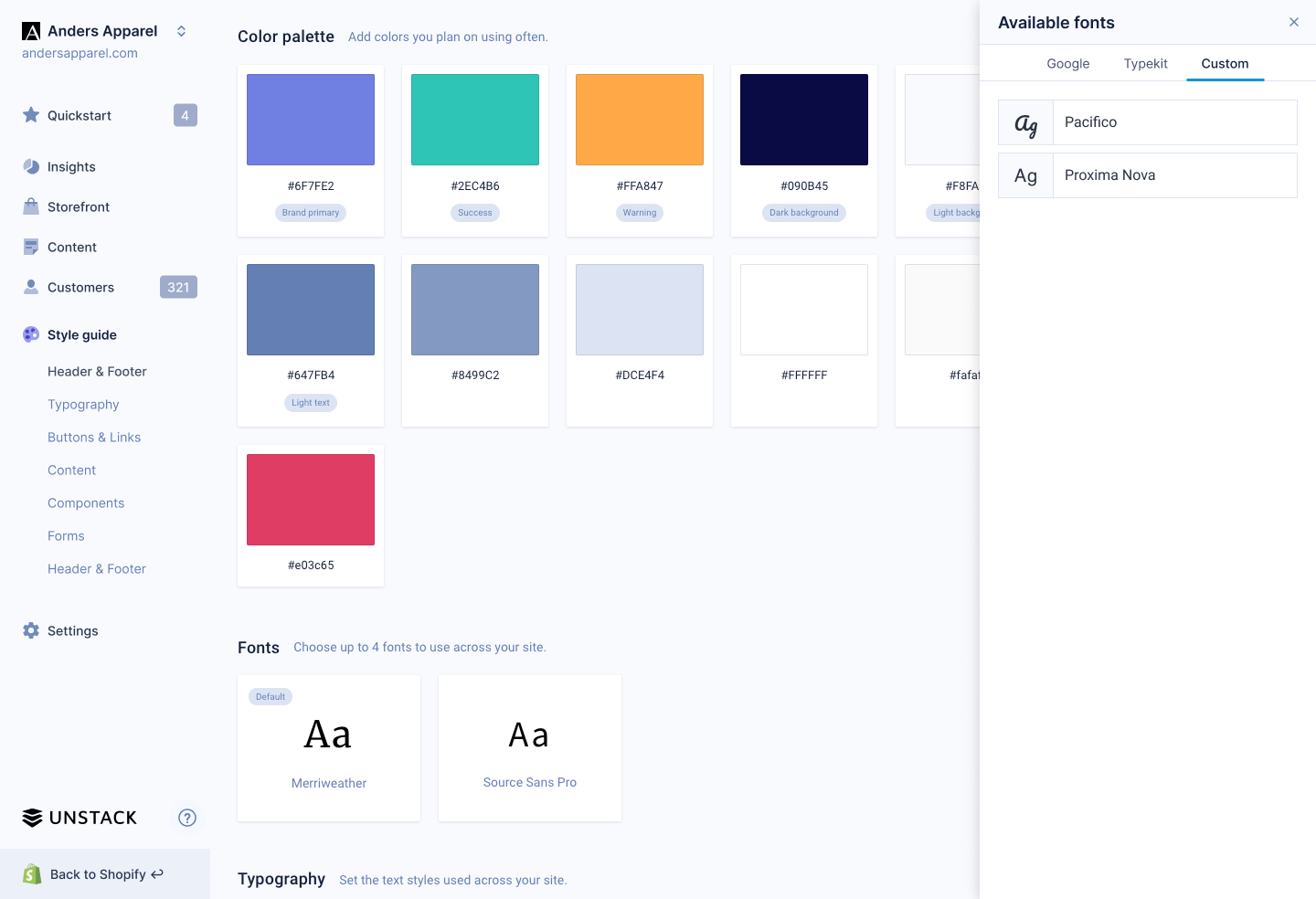
Custom fonts are now supported natively!
Previously, uploading a custom font involved our team writing some CSS to apply the custom font to your text elements. However, now custom fonts that our team has uploaded for you can be used directly in the style guide.

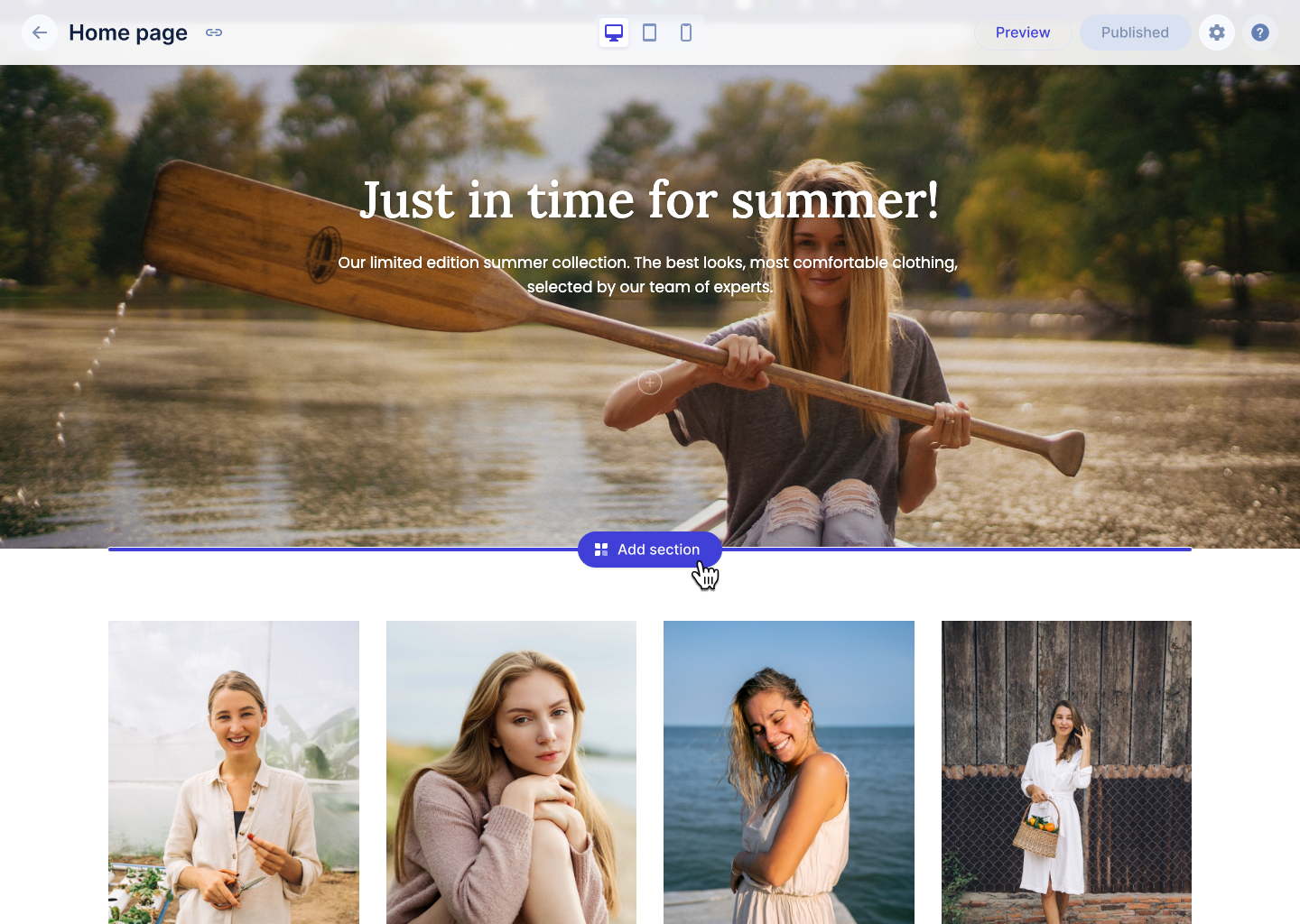
Better "Add Section" button
The new Add Section button finally made it into this release. The updated design and tooltip will hopefully make it much easier for first-time users to understand how to add additional sections to pages.

Complete List of Resolved Items
Shopify
- Tweak - Adjusted the account creation process so that Shopify sites no longer have "hidden" articles or site pages created for them. This only affected internal reporting so no-one should see any changes on their side.
- Bug - Fixed an issue where redirects of proxy pages would lead users to broken pages.
- Bug - Fixed an issue where a 500 error would be logged in the console when marking the onboarding popup modal as " do not show this again".
- Tweak - Moved Product search to Shopify API
- Tweak - Moved collection search to Shopify API
Page Editor
- Bug - Fixed a handful of minor mobile editor bugs
- Bug - Fixed an issue where the background image button wasn't doing anything when clicked.
- Bug - Fixed an issue where the product title in modals was appearing as huge text.
- Bug - Fixed an issue where padding settings would overflow out of the media box toolbar.
Style Guide
- Feature - Custom fonts now appear in the style guide under a "custom" tab.
- Tweak - On landing page headers, the logo now links to the storefront.
- Tweak - Solid landing page headers now no longer inherit the background color of the first section on a page.
Forms
- Bug - Fixed an issue where side-by-side fields would wrap if the form width was less than 400.
Other
- Tweak - Removed "Payments" tab from global navigation.
Changelog 2022-12-15
Major Commerce Manager: You can add time schedule to catalog rules. For more information, see Add schedule to catalog rules.
Changelog 2022-12-08
Minor In Commerce Manager: In Filters, you can now use list in the SKU filter that enables you to filter your product list by specifying a list of SKUs. Only the products whose SKUS you have specified are shown. For more information, see Filtering Products.
Changelog 2022-12-06
Major The new Integrations Hub in Commerce Manager is now available. Integrations allows you to integrate with third-party providers, such as site search integrations and Email and SMS. The following integrations are currently available:
Studio Release 160 | December 5, 2022
Overview
This was a smaller release. We shipped improvements for sync and mobile size & spacing polish, in addition to fixing a number of bugs.
Banner Features
De-Sync
Our team shipped the first of several updates designed to improve our performance with Shopify. Mainly, we’re in the process of moving towards a sync before publish model where we use Shopify's native APIs for searching and finding products in the page editor, but we only sync products to our database at the last so that page speeds are as fast as possible and the information remains up to date.
Mobile size & spacing polish
A number of improvements to the mobile size & spacing toolbar were shipped. This is a follow up release on some items that went out with Release 154.
Complete List of Resolved Items
Other
- Tweak - Shipped a number of improvements to the mobile size & spacing toolbar.
- Bug - Fixed an issue with the default padding toggle in the spacing dropdown.
- Bug - Fixed an issue where the "Button click in section" goal in A/B tests wasn't working properly.
- Bug - Resolved a console error that would appear when opening a forms "submitted by" customer list.
- Bug - Resolved an issue that arose when using the callouts add-on
Lambda
- Bug - Several bugs related to the Lambda service were found and ultimately resolved with this release.
Sync
- Feature - Moved product search to query Shopify's API directly.
- Tweak - Added back-end logging for our Shopify synchronizers
- Bug - Fixed a broken sync state for products that have more than 100 images.
Studio Release 159 | November 28, 2022
Overview
A very small follow up release to both Release 157 & Release 158.
Complete List of Resolved Items
- Tweak - Update in-app pricing plans to match the public website
- Bug - Fixed an issue where the product collection component would sometimes not add to cart properly on desktop.
- Bug - Removed the component named "Testing Component" from every account.
- Bug - Fixed an issue where text alignment didn't impact the clock in the countdown box.
- Bug - Fixed an issue where the button text color of the pricing component (in the editor) was always #4040d9.
Changelog 2022-11-24
Minor On November 24th, 2022, we deprecated the shipping_name and billing_name fields for filtering orders. For more information, see Filtering.
Studio Release 157 | November 14, 2022
Overview
The big news in this release is that we shipped an early version of the mobile editor. We also made some changes to sync and made it possible to name colors.
Banner Features
Mobile Editor MVP
With this release we shipped the first version of our new mobile editor. This has been under development for a few weeks and we wanted to get what we have merged even though it is not ready for prime time. For now, it is accessible to key customers so that we can continue to gather feedback before releasing this to everyone.

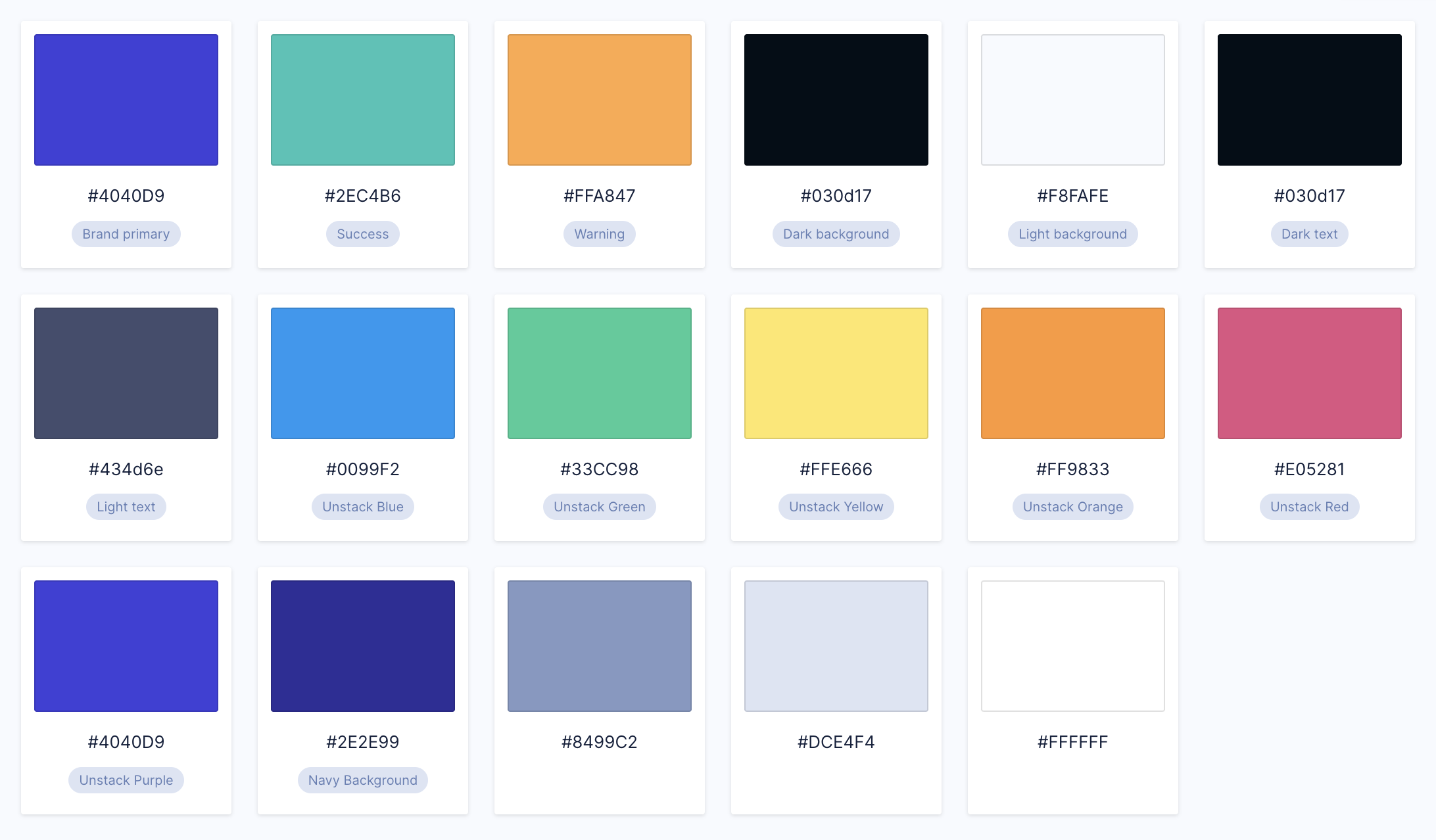
Better labels for colors
Previously, adding colors was something you could do, but you weren't able to give them custom labels. Now custom labels are fully supported.

Complete List of Resolved Items
Editor
- Feature - Shipped the MVP of our mobile editor to a group of key customers for feedback.
Components
- Tweak - Adjusted the level of image optimization that is used on galleries and collections.
- Bug - Fixed a layout issue with the callouts component when enabling add ons.
Mobile Size & Spacing
- Bug - Fixed a bug where padding was missing from the mobile version of some components.
Other
- Tweak - Removed initial Shopify product sync that takes place when a user first connects their account.
- Bug - Fixed an issue where the CTA menu wasn't visible within FAQ components.
- Bug - Fixed an issue where related blog posts weren't rendering properly.
- Bug - Fixed a display issue with some editor tooltips.
- Bug - Solved an issue where the active section toolbar would overlap with the editor title bar.
- Bug - Fixed an issue where the outer box settings of the countdown component couldn't be edited.
- Bug - Fixed an issue that arose when importing an XML into an account.
Changelog 2022-11-11
Major You can use the Export API to export products in bulk. For more information, see Export PXM Products.